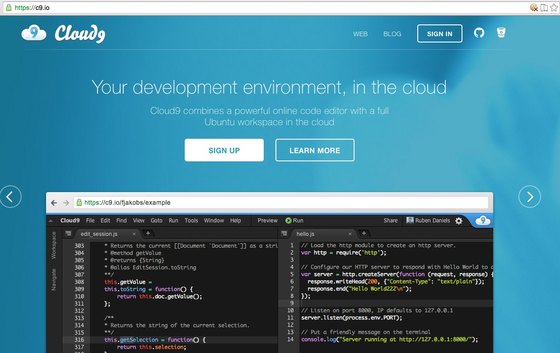
事實上這個系統已經有一個很棒的程式語言編輯工具軟體叫做Cloud9 IDE , 不需要任何安裝和設定,就可以直接進行, 安裝、設定、和執行,並且設定中斷點和除錯,官方的網站在此httpsss://c9.io/
圖7-1a Cloud9 官方的網站
STEP1: 連接USB 到電腦上
請透過USB 連到電腦上,就是把USB 線接到BeagleBone Black 上,另外一頭你可以接到電腦上。
接下來的話,就會看到BeagleBone Black板子上燈光的閃爍,代表正在開機中,請稍等10秒,等完成順利開機。
STEP2: 瀏覽器進入192.168.7.2
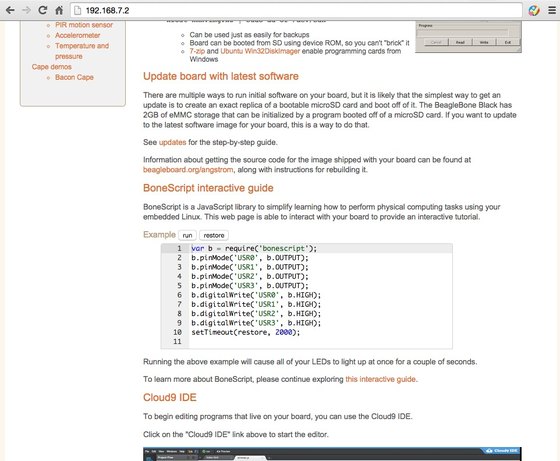
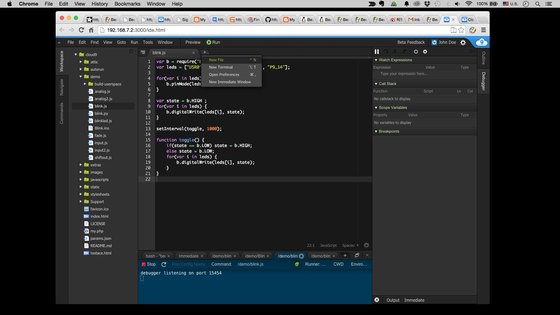
在請請透過瀏覽器chrome 或Firefox ,進入192.168.7.2網頁進入BBB 的網頁中,並 點選網頁中下方的「Cloud9 IDE」選項,如下圖所示圈起來的位置的位置。
圖7-2a Cloud9 官方的網站
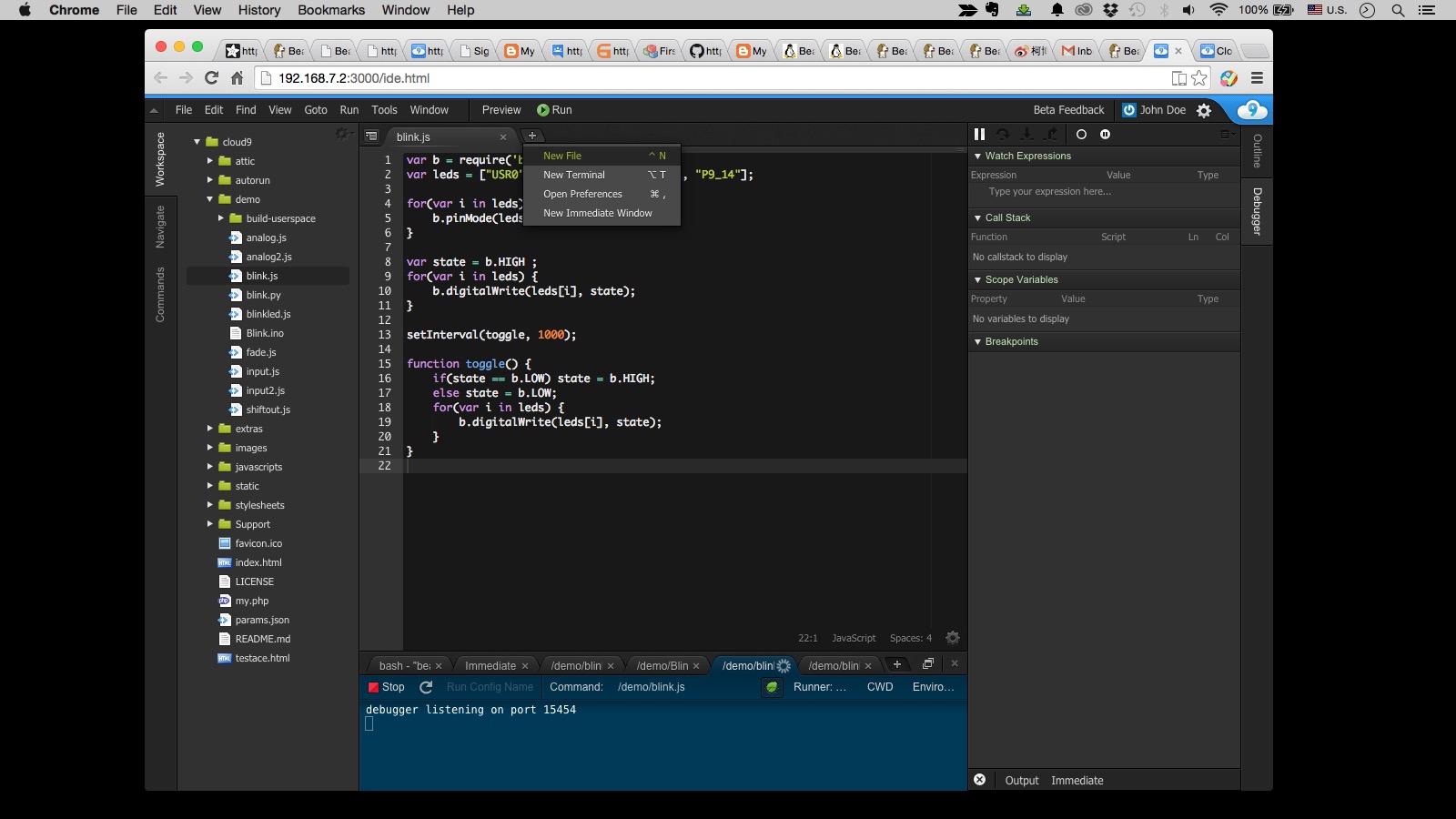
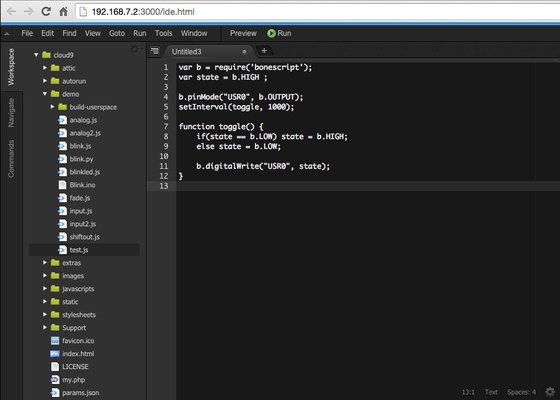
順利的話就會出現下圖所示的「Cloud9 IDE」編輯軟體中。
圖7-3a 「Cloud9 IDE」編輯軟體
對應的位置是到 /var/lib/cloud9/bonescript/
STEP3: 新增檔案
接下來請按下畫面中的「+\New File」的按鈕,就可以新增一個檔案。
STEP4: 撰寫程式
在輸入的新增的編輯器中,輸入以下程式。
範例 ch7\myAPP.js
1. var b = require(‘bonescript’);
2. var state = b.HIGH ;
3.
4. b.pinMode(“USR0”, b.OUTPUT);
5. setInterval(toggle, 1000);
6.
7. function toggle() {
8. if(state == b.LOW) state = b.HIGH;
9. else state = b.LOW;
10.
11. b.digitalWrite(“USR0”, state);
12. }
圖 7-5a
STEP4: 儲存檔案
儲存檔案,請選取 File\Save As…
圖 7-6a
設定檔案名稱,建議存到cloud9\demo\ 底下的「myApp.js」
圖 7-7a 執行
STEP5: 執行程式
接下來將會介紹如何執行剛剛儲存的程式, 請點選畫面中的這個「Run」按鈕就能執行。
圖 7-8a 選畫面中的這個「Run」按鈕
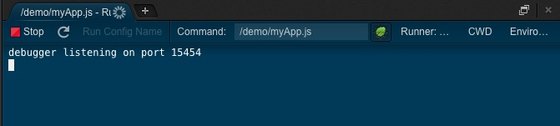
稍等一下之後,就會出現右邊的除錯編輯視窗,請點選圖案中的「三角形」按鈕,執行程式。
這個除錯編輯視窗 ,上面分是:
1. 執行到下一個中斷點。
2. 下一行。
3. 進入函數。
4. 回到呼叫的函數。
圖 7-a9 執 請點選圖案中的「三角形」按鈕
執行結果:
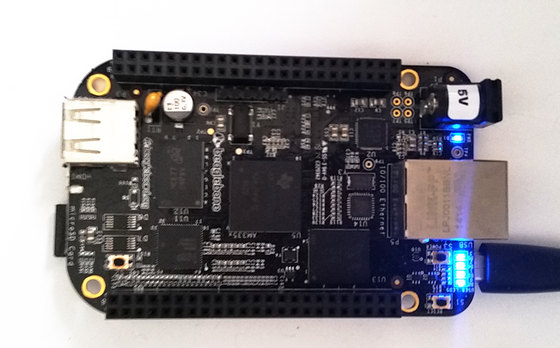
執行結果,如下圖所示,就會看到版子的第一個燈的每一秒鐘閃明暗改變一次,照成閃爍的效果。
圖 7-a10 執行結果
圖 7-a11 實際在硬體上的執行情況